2018年7月9日
wordpressの記事にSNSシェアボタンを設置する
こんにちは、web担当のよしです。
今回はwordpressサイトにsnsシェアボタンを設置する方法をメモしておきます。
数多くのプラグインがありますが、当ブログでは『AddToAny Share Buttons (シェアボタン)』というプラグインを導入しました。
導入はとても簡単で、あっという間にSNSシェアボタンを設置することができます。
プラグインの設定方法
wordpressの管理画面のプラグインから「AddToAny Share Buttons」で検索してインストールします。
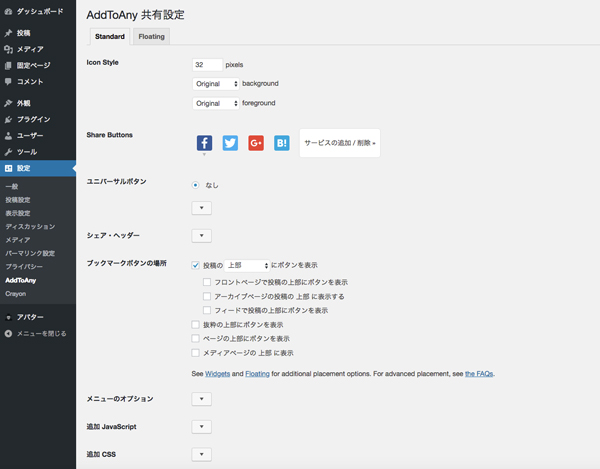
インストールして有効化すると、設定メニューに「AddToAny」の項目が追加されていますので、こちらから設定を行います。

主な設定項目は以下のとおりです。
- icon style:pixcelでアイコンのサイズをbackground、foregroundでアイコンの地色と中の色を設定します。
地色を赤、中を白だとようになります。
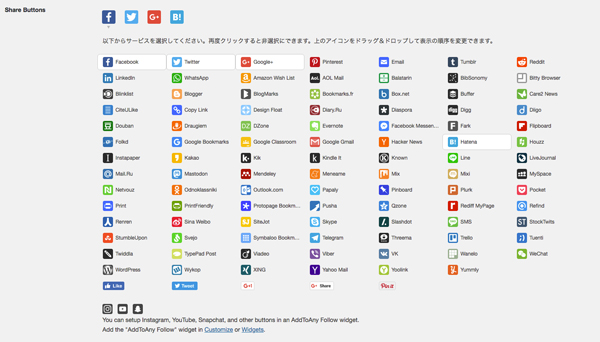
- Share Bottons:表示するサービスのアイコンを選びます。選べるサービスは大変多く100種類ほどから選べます。

- ユニバーサルボタン:ブログ上からサービスを選べるボタンを設置します。
- シェアヘッダー:アイコンの上部に表示する文言を入力します。
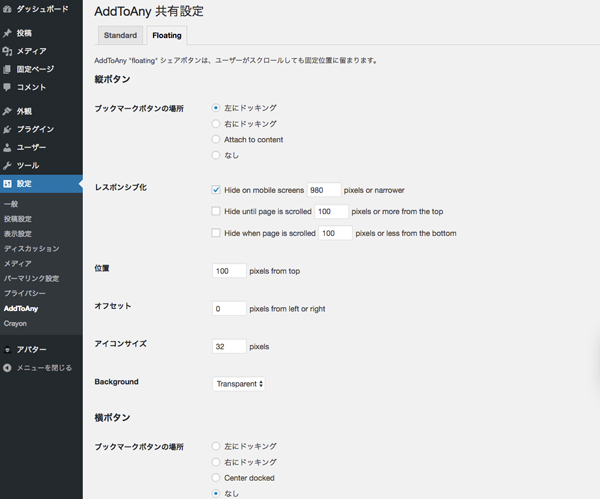
- ブックマークの場所:アイコンを設置する場所を選びます。
そのほか、javascriptやCSSのコードを入力してカスタマイズも出来るようですね。
スクロールに追尾するアイコンはFlortingのタグから設定できます。

設置がとても簡単でいろいろなカスタマイズも可能ということで、使い勝手のよいプラグインですね。